Tidak seperti blockquote yang dipasang pada template, Memformat Source Code dengan Tag PRE ini merupakan sebuah TOOL dimana script atau code yang akan ditampilkan dalam postingan anda di masukkan ke textarea yang disediakan lalu diformat, hasilnya tinggal anda copy dan paste ke postingan anda.
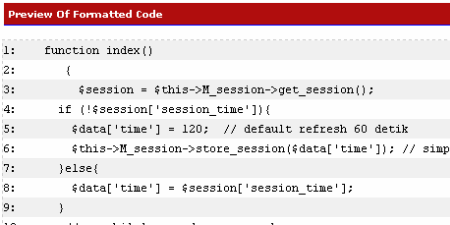
Berikut contoh hasil pemformatan dengan pengaturan pakai penomoran baris dan tinggi 250 pixel.
Agar lebih manis dan cantik, kita gabungkan dengan blockquote yang telah kita bahas di Bikin Blockquote Menjadi Lebih Cantik caranya mudah yaitu hasil pemformatan diapit oleh <blockquote> ,,, hasil pemformatan ,,, </blockquote> penampakannya menjadi lebih mantabs.
Cara penggunaannya sebagai berikut :
Tool untuk Memformat Source Code dengan Tag PRE
Semoga bermanfaat,,,,
Read more: http://www.sakahayang.com/2012/04/memformat-source-code-dengan-tag-pre.html#ixzz26QYMhb4F
ٱلْحَمْدُ لِلَّهِ رَبِّ ٱلْعَٰلَمِين
Berikut contoh hasil pemformatan dengan pengaturan pakai penomoran baris dan tinggi 250 pixel.
1: <style type="text/css">
2: div.sakahayang_wrapper{
3: width: 500px;
4: }
5: div.sakahayang_left_box{
6: float: left;
7: padding: 5px;
8: width: 240px;
9: border: none;
10: text-align: justify;
11: }
12: div.sakahayang_right_box{
13: float: right;
14: padding: 5px;
15: width: 240px;
16: border: none;
17: text-align: justify;
18: }
19: </style>
Agar lebih manis dan cantik, kita gabungkan dengan blockquote yang telah kita bahas di Bikin Blockquote Menjadi Lebih Cantik caranya mudah yaitu hasil pemformatan diapit oleh <blockquote> ,,, hasil pemformatan ,,, </blockquote> penampakannya menjadi lebih mantabs.
1: <style type="text/css"> 2: div.sakahayang_wrapper{ 3: width: 500px; 4: } 5: div.sakahayang_left_box{ 6: float: left; 7: padding: 5px; 8: width: 240px; 9: border: none; 10: text-align: justify; 11: } 12: div.sakahayang_right_box{ 13: float: right; 14: padding: 5px; 15: width: 240px; 16: border: none; 17: text-align: justify; 18: } 19: </style>
Cara penggunaannya sebagai berikut :
- Paste script atau code yang akan anda format pade textarea "Paste Here Your Source Code". Contoh :
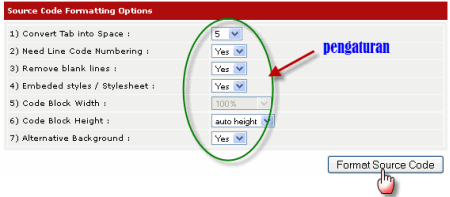
- Lakukan pengaturan pada kotak "Source Code Formatting Options". Silahkan anda coba-coba sendiri. Bila sudah maka lanjutkan click button "Format Source Code".
- Hasil pemformatan akan tampak pada kotak "Preview Of Formatted Code"
- Bila dirasa sudah cocok dengan selera anda perhatikan textarea "Copy Formatted Source Code", click button "Select Formatted Source Code" lanjutkan click kanan pada code yang telah terpilih lalu click copy.
- Terakhir paste dalam postingan anda pada mode HTML.
- Selesai
- Bila ingin memformat script / code lagi, click button "Clear" pada kotak "Paste Here Your Source Code"
Tool untuk Memformat Source Code dengan Tag PRE
| Paste Here Your Source Code | ||||||||||||||
| Source Code Formatting Options | ||||||||||||||
| ||||||||||||||
| Copy Formatted Source Code | ||||||||||||||
| Preview Of Formatted Code |
Semoga bermanfaat,,,,
Read more: http://www.sakahayang.com/2012/04/memformat-source-code-dengan-tag-pre.html#ixzz26QYMhb4F
ٱلْحَمْدُ لِلَّهِ رَبِّ ٱلْعَٰلَمِين









{ 1 comments... read them below or add one }
thanks for the information.
please visit our site at : agen bola sbobet
thanks for the information.
judi bola
judi bola online
agen judi bola
14 Juli 2017 pukul 14.59
Posting Komentar
berbagi untuk beramal...CMIIW (^_^)V